Vue学习笔记
Vue笔记
资料汇总
Vue2.0文档:https://v2.cn.vuejs.org/v2/guide/
JS基础补漏
原型链
当你在JavaScript中创建一个对象时,这个对象会继承自它的原型对象。每个对象都有一个原型(prototype),它是一个包含属性和方法的对象。如果你尝试访问一个对象的属性或方法,但这个对象本身没有定义,JavaScript会沿着原型链向上查找,直到找到匹配的属性或方法为止。
一个简单的例子来解释原型链:
假设有一个对象 myObject,它有一个属性 myProperty 和一个方法 myMethod。当你创建这个对象时,JavaScript会为它创建一个原型(prototype)对象,你可以将其称为 Object.prototype,因为所有对象的默认原型都是 Object.prototype。
1 | |
在这个例子中,myInstance 是通过 MyObject 构造函数创建的对象实例。现在,如果你尝试访问 myInstance 的属性或方法,JavaScript会按照以下顺序查找:
-
首先,它会查找
myInstance对象自身是否有这个属性或方法。 如果有,就直接使用这个属性或方法,不会继续查找。1
console.log(myInstance.myProperty); // 输出 'Hello' -
如果在
myInstance对象上找不到,它会沿着原型链向上查找。 在这个例子中,它会去MyObject.prototype对象上查找。1
console.log(myInstance.myMethod()); // 输出 'Hello' -
如果在
MyObject.prototype上仍然找不到,它会继续向上查找,直到查找到Object.prototype。 所有的对象都继承自Object.prototype,它是原型链的顶端。
这就是原型链的基本概念。通过原型链,JavaScript 实现了对象之间的继承关系,允许你创建基于其他对象的新对象,并共享原型对象上的属性和方法。
ES6导出方式
在ES6(ECMAScript 2015)中,有两种主要的导出(暴露)方式:命名导出和默认导出。
1. 命名导出(Named Exports):
命名导出允许你在一个模块中导出多个变量、函数或类。你可以使用export关键字将任何变量、函数或类导出,并在其他文件中使用相应的名称引入。
例子:
1 | |
在另一个文件中,你可以使用以下语法引入命名导出:
1 | |
2. 默认导出(Default Export):
每个模块只能有一个默认导出。默认导出不需要使用花括号进行包裹,你只需使用export default关键字导出一个变量、函数或类。在另一个文件中,你可以使用任意名称引入默认导出。
例子:
1 | |
在另一个文件中,你可以使用以下语法引入默认导出:
1 | |
注意,命名导出和默认导出可以同时存在于同一个模块中,但是在导入时,你需要根据导出方式使用不同的语法进行引入。
浏览器存储
-
存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
-
浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。
-
相关API:
-
xxxxxStorage.setItem('key', 'value');
该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。 -
xxxxxStorage.getItem('person'); 该方法接受一个键名作为参数,返回键名对应的值。
-
xxxxxStorage.removeItem('key'); 该方法接受一个键名作为参数,并把该键名从存储中删除。
-
xxxxxStorage.clear() 该方法会清空存储中的所有数据。
-
-
备注:
- SessionStorage存储的内容会随着浏览器窗口关闭而消失。
- LocalStorage存储的内容,需要手动清除才会消失。
xxxxxStorage.getItem(xxx)如果xxx对应的value获取不到,那么getItem的返回值是null。- 由于浏览器的这两个存储方式都是存储的字符串,我们在存储的时候需要将对象啊转化成字符串,此时可以调用方法:
JSON.stringify(p)。 JSON.parse(null)的结果依然是null。
Vue2.0基础知识总结
前导知识
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
- root容器里的代码被称为【Vue模板】;
- Vue实例和容器是一一对应的;真实开发中只有一个Vue实例,并且会配合着组件一起使用;
- 中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
注意区分:js表达式 和 js代码(语句)
-
表达式(一个表达式会产生一个值,可以放在任何一个需要值的地方):
aa+bdemo(1)x === y ? 'a' : 'b'
-
js代码(语句)
if(){}for(){}
入门代码示例,在下面的示例中,需要注意的有div后面的id,这个地方的id会标识下面的Vue绑定对象;在Vue实例中,我们需要使用el来指定绑定的容器,使用css选择器字符串:
1 | |
模板语法
Vue模板语法有2大类:
- 插值语法:
- 功能:用于解析标签体内容。
- 写法:
{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
- 指令语法:
- 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。
- 举例:
v-bind:href="xxx"或 简写为:href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性。 - 备注:Vue中有很多的指令,且形式都是:v-???,此处只是拿v-bind举个例子。
代码举例:
1 | |
上面的两行代码都是写在body中的模板语法,其中带着花括号的是用于解析的内容,而前面的v-bind是用指令的方式绑定标签。需要注意的是指令语法可以进行简写。无论是标签体的内容还是标签的内容,我们都可以访问到Vue实例中的data中的所有属性。
数据绑定
Vue中存在两种数据绑定:
单向数据绑定,数据只能从data流向页面:<input type="text" v-bind:value="name">
双向数据绑定,双向流动:<input type="text" v-model:value="name">
需要注意的是,v-model只能应用在表单类元素(输入类元素)上,不应该用于h1等文字类元素上
两种绑定的简写:
<input type="text" :value="name"><input type="text" v-model="name">
Vue实例的tips
在Vue中el是一个用于绑定页面中元素的属性配置,el可以使用两种方式进行配置:
new Vue的时候进行配置el属性- 先创建Vue实例,随后通过
vm.$mount(‘#root’)来进行指定
Vue实例中的data具有两种写法
-
对象式
-
函数式(在使用组件的时候,需要使用函数式)
1 | |
注意:由Vue管理的函数,不可以写成箭头函数的形式如果食用箭头函数的形式,this就不是Vue实例了。
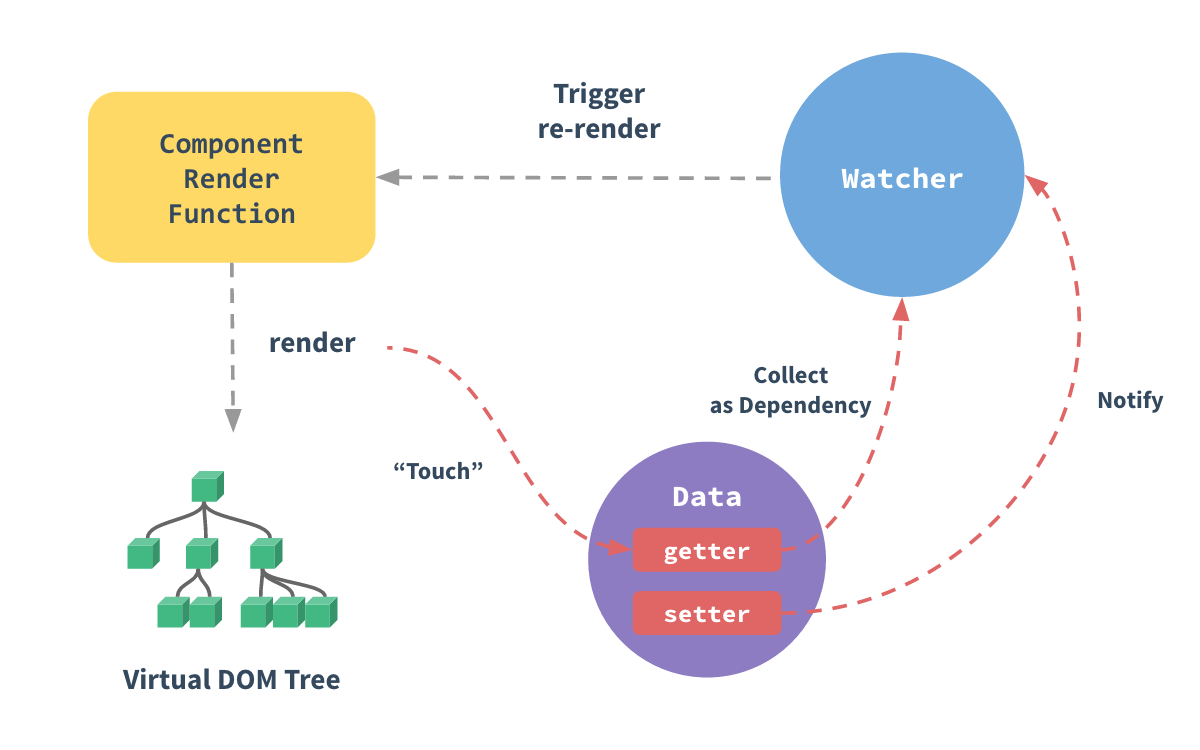
Vue数据代理和响应系统
Vue的数据代理和响应系统是其最独特的特性之一,它通过一种非侵入性的方式监控和管理数据。

数据监测原理
-
对象的监测:Vue会监测
data对象中所有层次的数据。对象中后追加的属性默认不会被监测。- 使用
Vue.set(target, propertyName, value)或vm.$set(target, propertyName, value)方法可以使后添加的属性成为响应式数据。
- 使用
-
数组的监测:Vue通过包装数组更新元素的方法来实现数组的响应式。直接修改数组元素或修改数组长度时,Vue无法自动检测。
- 使用
push(),pop(),shift(),unshift(),splice(),sort(),reverse()或Vue.set(),vm.$set()方法来确保数组的响应式更新。
- 使用
数据代理和Object.defineProperty
Vue通过Object.defineProperty将data对象中的属性转换为getter和setter,实现数据代理。
1 | |
示例
下面的代码不会起作用:
1 | |
这个问题源于该语句直接修改了Vue实例(vm)所代理的数据。在Vue实例创建过程中,每个data中的数据都会被创建对应的getter和setter。当使用上述语句进行修改时,实际上是直接替换了数组中的对象,而不是触发Vue的数据代理。为了让Vue知道这个修改,你需要使用Vue提供的方法:
1 | |
这样,Vue会正确地触发数据代理,确保数据修改能够被Vue实例监听到。
事件处理
基本知识
使用Vue对事件进行绑定有两种方法:v-on:xxx,@xxx。如下方直接写在v-on的指令中:
1 | |
事件的回调需要写在methods里面,且不可以使用箭头函数的形式。在methods里面配置的函数都是被Vue管理的函数,this都是vm或组件实例对象。简单举例:
1 | |
涉及到传参相关的事情的时候,我们既可以直接传递一个参数:<button v-on:click="say('hi')"> Say hi </button>,同时也可以用特殊变量 $event 传入原始的 DOM 事件。如下:
1 | |
上面的例子中正好引入了事件修饰符,在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。 v-on 提供了事件修饰符。
.stop:阻止事件冒泡(常用);.prevent:阻止默认事件(常用);.once:事件只触发一次(常用);.capture:使用事件的捕获模式;.self:只有event.target是当前操作的元素时才触发事件;.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
小例子:
1 | |
键盘事件
- Vue中常用的按键别名:
回车 => enter
删除 => delete (捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab (特殊,必须配合keydown去使用)
上 => up
下 => down
左 => left
右 => right
- Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
- 系统修饰键(用法特殊):ctrl、alt、shift、meta
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2).配合keydown使用:正常触发事件。
-
也可以使用keyCode去指定具体的按键(不推荐)
-
Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
计算属性
-
定义:要用的属性不存在,要通过已有属性计算得来。
-
原理:底层借助了Objcet.defineproperty方法提供的getter和setter。
-
get函数什么时候执行?
- 初次读取时会执行一次。
- 当依赖的数据发生改变时会被再次调用。
-
优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
-
备注:
- 计算属性最终会出现在vm上,直接读取使用即可。
- 如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
对于模板表达式中复杂的逻辑应该使用计算属性进行表达。
插值语法实现姓名拼接:
1 | |
使用事件(method)进行处理:
只需要将上述的插值语法写为函数返回形式:全名:<span>{{fullName()}}</span>,vue实例为:
1 | |
而使用计算属性进行书写,将插值语法部分写为{{full name}},vm部分为:
1 | |
监视属性
监视属性watch:
- 当被监视的属性变化时, 回调函数自动调用, 进行相关操作
- 监视的属性必须存在,才能进行监视!!
- 监视的两种写法:
- new Vue时传入watch配置
- 通过vm.$watch监视
例子(监视天气变化,如果变化就像控制台输出信息):
1 | |
当上述的配置项中只需要handler的时候可以使用简写:
1 | |
当需要检测对象中的变化的时候,应该使用深度监视:配置deep:true可以监测对象内部值改变(多层)。
computed和watch之间的区别:
-
computed能完成的功能,watch都可以完成。
-
watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
两个重要的小原则:
-
所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。
-
所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。
绑定样式
也就是动态的让Vue来接管样式,相当于是把部分css交给vm保管。
绑定样式:
- class样式
-
写法:class=“xxx” xxx可以是字符串、对象、数组。
-
字符串写法适用于:类名不确定,要动态获取。
-
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
-
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
- style样式
- :style="{fontSize: xxx}"其中xxx是动态值。
- :style="[a,b]"其中a、b是样式对象。
条件渲染
v-if 写法:
v-if="表达式"v-else-if="表达式"v-else="表达式"
适用于: 切换频率较低的场景。
特点: 不展示的DOM元素直接被移除。
注意: v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
例子:
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 truthy 值的时候被渲染。
1 | |
也可以用 v-else 添加一个“else 块”:
1 | |
v-show
写法:v-show="表达式"
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
备注
使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
列表渲染
v-for指令
-
用于展示列表数据
-
语法:
v-for="(item, index) in xxx" :key="yyy",key的特殊 attribute 主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes。 -
可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
key的内部原理:
-
虚拟DOM中key的作用:
Key是虚拟DOM对象的标识。当数据发生变化时,Vue会根据新数据生成新的虚拟DOM。随后,Vue进行新虚拟DOM与旧虚拟DOM的差异比较,比较规则如下:
-
对比规则:
-
旧虚拟DOM中找到了与新虚拟DOM相同的key:
- 若虚拟DOM中内容没变,直接使用之前的真实DOM!
- 若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
-
旧虚拟DOM中未找到与新虚拟DOM相同的key: 创建新的真实DOM,随后渲染到页面。
-
-
用index作为key可能会引发的问题:
- 若对数据进行逆序添加、逆序删除等破坏顺序操作: 会产生没有必要的真实DOM更新 ==> 界面效果没问题,但效率低。
- 如果结构中还包含输入类的DOM: 会产生错误DOM更新 ==> 界面有问题。
-
开发中如何选择key?
- 最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值。
- 如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示, 使用index作为key是没有问题的。
相关的使用例子:
1 | |
列表过滤
在进行列表过滤的过程中应该是用一个列表的.filter回调方法,该方法接受一个回调函数作为参数,该函数会被传递数组中的每一个元素,然后根据该函数的返回值来决定是否保留该元素。如果回调函数返回 true,则该元素会被保留在新数组中;如果返回 false,则该元素会被过滤掉。这个方法不会改变原始数组,而是返回一个新数组,其中包含满足条件的元素。
1 | |
在Vue中可以在methods或者computed里面进行使用,需要注意的是,在computed的里面进行使用需要声明immediate:true,如果不进行声明就会在一开始加载的时候无法过滤。
例子:
1 | |
列表排序
js中使用 sort() 方法对数组进行排序。sort() 方法默认将数组元素转换为字符串,然后按照字符顺序进行排序。这意味着默认情况下,它会将数字转换为字符串并按照字符顺序进行排序,这可能不会产生期望的结果。因此,如果你希望按照数字顺序进行排序,你需要提供一个比较函数。
比较函数应该返回一个负数、零或正数,分别表示第一个元素应该在排序后的数组中位于第二个元素的前面、相同位置或者后面。
1 | |
简记:后减前降序,前减后升序
在Vue中使用排序的时候可以在写排序函数的时候不着急返回,先使用变量接收一下,然后排序好再返回:
1 | |
ps.这个地方的原顺序之所以可以实现,是因为Vue无论是排序还是过滤都没有改变原数组。
表单数据
- 若
<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。 - 若
<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。 - 若
<input type="checkbox"/>- 没有配置
input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)。 - 配置
input的value属性:
- (1)
v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)。 - (2)
v-model的初始值是数组,那么收集的就是value组成的数组。
- 没有配置
在不直接输入文本的部分,需要进行手动配置value的值
备注:v-model 的三个修饰符:
lazy:失去焦点再收集数据。number:输入字符串转为有效的数字。trim:输入首尾空格过滤。
过滤器
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
- 注册过滤器:
Vue.filter(name, callback)或new Vue{filters:{}} - 使用过滤器:
{{ xxx | 过滤器名}}或v-bind:属性 = "xxx | 过滤器名",这个地方的使用类别Linux系统中的传递
例子:
1 | |
备注:
- 过滤器也可以接收额外参数,多个过滤器也可以串联。
- 并没有改变原本的数据,是产生新的对应的数据。
其他指令
v-text 指令:
- 作用:向其所在的节点中渲染文本内容。
- 与插值语法的区别:
v-text会替换掉节点中的内容,{{xx}}则不会。
v-html 指令:
- 作用:向指定节点中渲染包含 HTML 结构的内容。
- 与插值语法的区别:
- (1)
v-html会替换掉节点中所有的内容,{{xx}}则不会。 - (2)
v-html可以识别 HTML 结构。
- (1)
- 严重注意:
v-html有安全性问题!!!!- (1) 在网站上动态渲染任意 HTML 是非常危险的,容易导致 XSS 攻击。
- (2) 一定要在可信的内容上使用
v-html,永不要用在用户提交的内容上!
v-cloak 指令(没有值):
- 本质是一个特殊属性,Vue 实例创建完毕并接管容器后,会删掉
v-cloak属性。 - 使用 CSS 配合
v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
v-once 指令:
v-once所在节点在初次动态渲染后,就视为静态内容了。- 以后数据的改变不会引起
v-once所在结构的更新,可以用于优化性能。
v-pre 指令:
- 跳过其所在节点的编译过程。
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
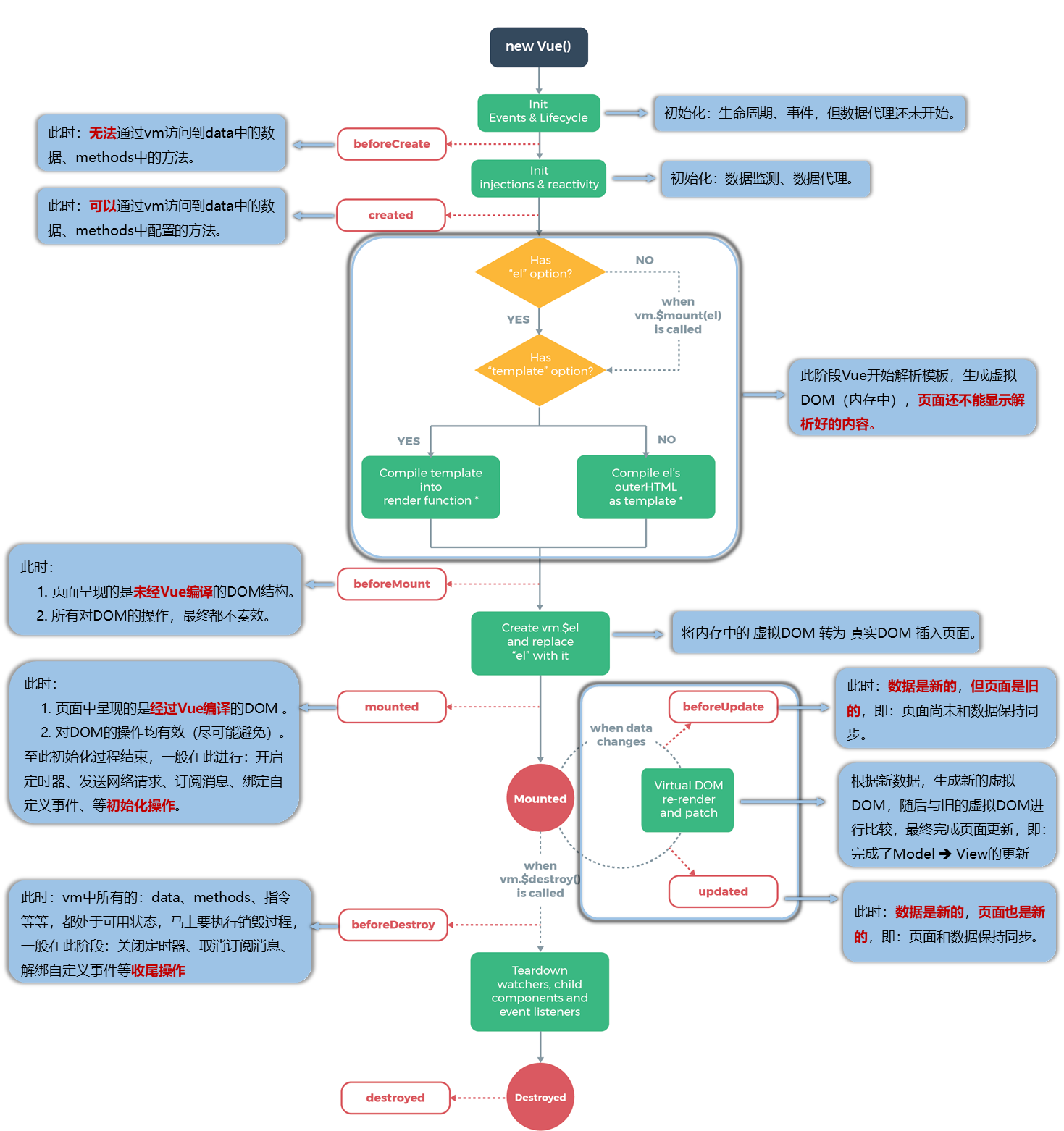
生命周期

常用的生命周期钩子:
- mounted:发送 AJAX 请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
- beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁 Vue 实例:
- 销毁后借助 Vue 开发者工具看不到任何信息。
- 销毁后自定义事件会失效,但原生 DOM 事件依然有效。
- 一般不会在
beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
Vue2.0组件化编程
组件的定义:实现应用中局部功能代码和资源的集合
非单文件类
Vue中使用组件的三大步骤:
一、定义组件(创建组件)
使用 Vue.extend(options) 创建,其中 options 和 new Vue(options) 时传入的那个 options 配置项几乎一样,但也有区别:
el不要写,因为最终所有的组件都要经过一个 vm 的管理,由 vm 中的el决定服务哪个容器。data必须写成函数,由于为了避免组件被复用时,数据存在引用关系。- 备注:使用
template可以配置组件结构。
二、注册组件
- 局部注册:靠
new Vue的时候传入components选项。 - 全局注册:靠
Vue.component('组件名', 组件)。
三、编写组件标签
直接使用components组件中的组件的名称,如:<school> </school>
关于组件名:
- 一个单词组成:
- 第一种写法(首字母小写):
school - 第二种写法(首字母大写):
School
- 第一种写法(首字母小写):
- 多个单词组成:
- 第一种写法(kebab-case 命名):
my-school - 第二种写法(CamelCase 命名):
MySchool(需要 Vue 脚手架支持)
- 第一种写法(kebab-case 命名):
- 备注:
- 组件名尽可能避免与 HTML 中已有的元素名称冲突,例如:
h2、H2都不行。 - 可以使用
name配置项指定组件在开发者工具中呈现的名字。
- 组件名尽可能避免与 HTML 中已有的元素名称冲突,例如:
关于组件标签:
- 第一种写法(双标签):
<school></school> - 第二种写法(自闭合):
<school/>在不使用脚手架时,这种写法会导致后续组件不能渲染。
一个简写方式:
const school = Vue.extend(options)可简写为:const school = options
非单文件组件创建例子,下面的例子中写了如何将组件的骨架与数据放到一起,使用template进行操作:
1 | |
局部注册:
1 | |
全局注册:
1 | |
关于VueComponent
-
school 组件本质:
- 组件本质是一个名为
VueComponent的构造函数,不是程序员定义的,是通过Vue.extend生成的。
- 组件本质是一个名为
-
组件标签的使用:
- 我们只需要写
<school/>或<school></school>,Vue 解析时会帮我们创建school组件的实例对象,即 Vue 帮我们执行的:new VueComponent(options)。
- 我们只需要写
-
VueComponent 的新实例:
- 每次调用
Vue.extend,返回的都是一个全新的VueComponent!!!!
- 每次调用
-
关于 this 指向:
- 组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数,它们的this均是【VueComponent实例对象】 - new Vue(options) 配置中:
data函数、methods中的函数、watch中的函数、computed中的函数,它们的this均是【Vue实例对象】
- 组件配置中:
-
VueComponent 的实例对象:
- 以后简称为
vc(也可称之为:组件实例对象)。 - Vue 的实例对象:以后简称为
vm。
- 以后简称为
在VM身上有很多很好的属性可能需要被VC调用,这个时候会使用原型链从VC访问到VM。
单文件类
一个.vue文件分为三个组成部分:模板页面,JS模块对象,样式
1 | |
脚手架编程
脚手架文件结构:
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
组件化编码流程
-
拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突。
-
实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
- 一个组件在用:放在组件自身即可。
- 一些组件在用:放在他们共同的父组件上(状态提升)。
-
实现交互:从绑定事件开始。
关于不同版本的Vue
- vue.js与vue.runtime.xxx.js的区别:
- vue.js是完整版的Vue,包含:核心功能 + 模板解析器。
- vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
- 因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。
vue.config.js
- 使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
- 使用vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
ref属性
类比使用原生js想要操作dom的场景,在不使用vue的时候应该使用id获取然后操作,在vue中应该使用ref属性。
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式:
- 打标识:
<h1 ref="xxx">.....</h1>或<School ref="xxx"></School> - 获取:
this.$refs.xxx
- 打标识:
例子:
1 | |
props配置项
-
功能:让组件接收外部传过来的数据
-
传递数据:
<Demo name="xxx"/> -
接收数据:
-
第一种方式(只接收):
props:['name'] -
第二种方式(限制类型):
props:{name:String} -
第三种方式(限制类型、限制必要性、指定默认值):
1
2
3
4
5
6
7props:{
name:{
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}
-
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做。
props适用于:
-
父组件 ==> 子组件 通信
-
子组件 ==> 父组件 通信(要求父先给子一个函数)
使用v-model时要切记:v-model绑定的值不能是props传过来的值,因为props是不可以修改的!
mixin(混入)
-
功能:可以把多个组件共用的配置提取成一个混入对象
-
使用方式:
第一步定义混合:
1
2
3
4{
data(){....},
methods:{....}
}第二步使用混入:
全局混入:
Vue.mixin(xxx)
局部混入:mixins:['xxx']
插件
-
功能:用于增强Vue
-
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
-
定义插件:
1
2
3
4
5
6
7
8
9
10
11
12
13
14对象.install = function (Vue, options) {
// 1. 添加全局过滤器
Vue.filter(....)
// 2. 添加全局指令
Vue.directive(....)
// 3. 配置全局混入(合)
Vue.mixin(....)
// 4. 添加实例方法
Vue.prototype.$myMethod = function () {...}
Vue.prototype.$myProperty = xxxx
} -
使用插件:
Vue.use()
使用示例(实验报告例):
1 | |
scoped样式
- 作用:让样式在局部生效,防止冲突。
- 写法:
<style scoped>
nextTick
- 语法:
this.$nextTick(回调函数) - 作用:在下一次 DOM 更新结束后执行其指定的回调。
- 什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行。
vue脚手架配置代理
方法一
在vue.config.js中添加如下配置:
1 | |
说明:
- 优点:配置简单,请求资源时直接发给前端(8080)即可。
- 缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
- 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
方法二
编写vue.config.js配置具体代理规则:
1 | |
说明:
- 优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
- 缺点:配置略微繁琐,请求资源时必须加前缀。
组件通信
组件的自定义事件
-
一种组件间通信的方式,适用于:子组件 ===> 父组件
-
使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)。
-
绑定自定义事件:
-
第一种方式,在父组件中:
<Demo @jwj1342="test"/>或<Demo v-on:jwj1342="test"/> -
第二种方式,在父组件中:
1
2
3
4
5<Demo ref="demo"/>
......
mounted(){
this.$refs.xxx.$on('jwj1342',this.test)
} -
若想让自定义事件只能触发一次,可以使用
once修饰符,或$once方法。
-
-
触发自定义事件:
this.$emit('jwj1342',数据) -
解绑自定义事件
this.$off('jwj1342') -
组件上也可以绑定原生DOM事件,需要使用
native修饰符。 -
注意:通过
this.$refs.xxx.$on('jwj1342',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!
全局事件总线
-
一种组件间通信的方式,适用于任意组件间通信。
-
安装全局事件总线:
1
2
3
4
5
6
7new Vue({
......
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm
},
......
}) -
使用事件总线:
-
接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
1
2
3
4
5
6
7methods(){
demo(data){......}
}
......
mounted() {
this.$bus.$on('xxxx',this.demo)
} -
提供数据:
this.$bus.$emit('xxxx',数据)
-
-
最好在beforeDestroy钩子中,用$off去解绑当前组件所用到事件。
插槽
-
作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于 父组件 ===> 子组件 。
-
分类:默认插槽、具名插槽、作用域插槽
-
使用方式:
-
默认插槽:
1
2
3
4
5
6
7
8
9
10
11父组件中:
<Category>
<div>html结构1</div>
</Category>
子组件中:
<template>
<div>
<!-- 定义插槽 -->
<slot>插槽默认内容...</slot>
</div>
</template> -
具名插槽:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18父组件中:
<Category>
<template slot="center">
<div>html结构1</div>
</template>
<template v-slot:footer>
<div>html结构2</div>
</template>
</Category>
子组件中:
<template>
<div>
<!-- 定义插槽 -->
<slot name="center">插槽默认内容...</slot>
<slot name="footer">插槽默认内容...</slot>
</div>
</template> -
作用域插槽:
-
理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由App组件决定)
-
具体编码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35父组件中:
<Category>
<template scope="scopeData">
<!-- 生成的是ul列表 -->
<ul>
<li v-for="g in scopeData.games" :key="g">{{g}}</li>
</ul>
</template>
</Category>
<Category>
<template slot-scope="scopeData">
<!-- 生成的是h4标题 -->
<h4 v-for="g in scopeData.games" :key="g">{{g}}</h4>
</template>
</Category>
子组件中:
<template>
<div>
<slot :games="games"></slot>
</div>
</template>
<script>
export default {
name:'Category',
props:['title'],
//数据在子组件自身
data() {
return {
games:['红色警戒','穿越火线','劲舞团','超级玛丽']
}
},
}
</script>
-
-
Vuex
-
概念:在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
-
**何时使用?**多个组件需要共享数据时
搭建vuex环境
-
创建文件:
src/store/index.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)
//准备actions对象——响应组件中用户的动作
const actions = {}
//准备mutations对象——修改state中的数据
const mutations = {}
//准备state对象——保存具体的数据
const state = {}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
}) -
在
main.js中创建vm时传入store配置项1
2
3
4
5
6
7
8
9
10
11......
//引入store
import store from './store'
......
//创建vm
new Vue({
el:'#app',
render: h => h(App),
store
})
基本使用
-
初始化数据、配置
actions、配置mutations,操作文件store.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//引用Vuex
Vue.use(Vuex)
const actions = {
//响应组件中加的动作
jia(context,value){
// console.log('actions中的jia被调用了',miniStore,value)
context.commit('JIA',value)
},
}
const mutations = {
//执行加
JIA(state,value){
// console.log('mutations中的JIA被调用了',state,value)
state.sum += value
}
}
//初始化数据
const state = {
sum:0
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
}) -
组件中读取vuex中的数据:
$store.state.sum -
组件中修改vuex中的数据:
$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据)备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写
dispatch,直接编写commit
getters的使用
-
概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。
-
在
store.js中追加getters配置1
2
3
4
5
6
7
8
9
10
11
12
13......
const getters = {
bigSum(state){
return state.sum * 10
}
}
//创建并暴露store
export default new Vuex.Store({
......
getters
}) -
组件中读取数据:
$store.getters.bigSum
四个map方法的使用
-
mapState方法:用于帮助我们映射
state中的数据为计算属性1
2
3
4
5
6
7computed: {
//借助mapState生成计算属性:sum、school、subject(对象写法)
...mapState({sum:'sum',school:'school',subject:'subject'}),
//借助mapState生成计算属性:sum、school、subject(数组写法)
...mapState(['sum','school','subject']),
}, -
mapGetters方法:用于帮助我们映射
getters中的数据为计算属性1
2
3
4
5
6
7computed: {
//借助mapGetters生成计算属性:bigSum(对象写法)
...mapGetters({bigSum:'bigSum'}),
//借助mapGetters生成计算属性:bigSum(数组写法)
...mapGetters(['bigSum'])
}, -
mapActions方法:用于帮助我们生成与
actions对话的方法,即:包含$store.dispatch(xxx)的函数1
2
3
4
5
6
7methods:{
//靠mapActions生成:incrementOdd、incrementWait(对象形式)
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
//靠mapActions生成:incrementOdd、incrementWait(数组形式)
...mapActions(['jiaOdd','jiaWait'])
} -
mapMutations方法:用于帮助我们生成与
mutations对话的方法,即:包含$store.commit(xxx)的函数1
2
3
4
5
6
7methods:{
//靠mapActions生成:increment、decrement(对象形式)
...mapMutations({increment:'JIA',decrement:'JIAN'}),
//靠mapMutations生成:JIA、JIAN(对象形式)
...mapMutations(['JIA','JIAN']),
}
备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
模块化+命名空间
-
目的:让代码更好维护,让多种数据分类更加明确。
-
修改
store.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25const countAbout = {
namespaced:true,//开启命名空间
state:{x:1},
mutations: { ... },
actions: { ... },
getters: {
bigSum(state){
return state.sum * 10
}
}
}
const personAbout = {
namespaced:true,//开启命名空间
state:{ ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
countAbout,
personAbout
}
}) -
开启命名空间后,组件中读取state数据:
1
2
3
4//方式一:自己直接读取
this.$store.state.personAbout.list
//方式二:借助mapState读取:
...mapState('countAbout',['sum','school','subject']), -
开启命名空间后,组件中读取getters数据:
1
2
3
4//方式一:自己直接读取
this.$store.getters['personAbout/firstPersonName']
//方式二:借助mapGetters读取:
...mapGetters('countAbout',['bigSum']) -
开启命名空间后,组件中调用dispatch
1
2
3
4//方式一:自己直接dispatch
this.$store.dispatch('personAbout/addPersonWang',person)
//方式二:借助mapActions:
...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'}) -
开启命名空间后,组件中调用commit
1
2
3
4//方式一:自己直接commit
this.$store.commit('personAbout/ADD_PERSON',person)
//方式二:借助mapMutations:
...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),
过渡与动画相关
Vue封装的过度与动画
-
作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。
-
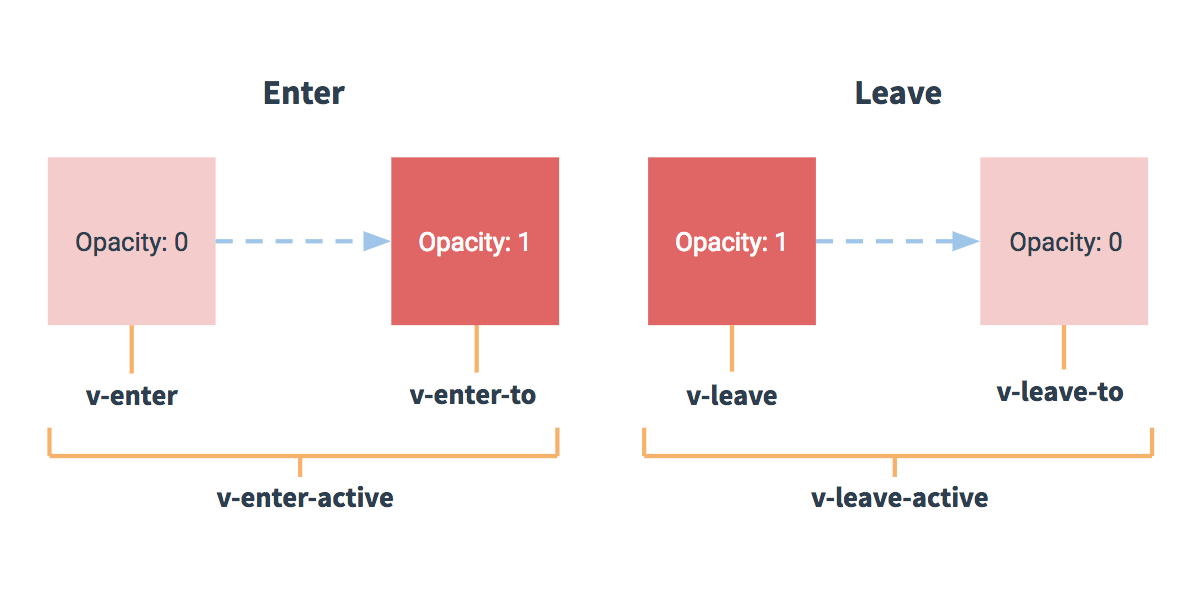
图示:

-
写法:
-
准备好样式:
- 元素进入的样式:
- v-enter:进入的起点
- v-enter-active:进入过程中
- v-enter-to:进入的终点
- 元素离开的样式:
- v-leave:离开的起点
- v-leave-active:离开过程中
- v-leave-to:离开的终点
- 元素进入的样式:
-
使用
<transition>包裹要过度的元素,并配置name属性:1
2
3<transition name="hello">
<h1 v-show="isShow">你好啊!</h1>
</transition> -
备注:若有多个元素需要过度,则需要使用:
<transition-group>,且每个元素都要指定key值。
-
动画示例代码:
1 | |
过渡代码示例:
1 | |